- ホーム
- お役立ち
- Google Service
- アプリケーションでSNSログイン認証(ソーシャルログイン)を導入する方法を一挙公開
アプリケーションでSNSログイン認証(ソーシャルログイン)を導入する方法を一挙公開
- Firebase
- アプリケーション
- ソーシャルログイン

最近は、ログイン時にSNS認証機能を活用するアプリケーションが増えてきました。SNSログイン認証によって、アプリケーションを利用するための会員登録が不要となるため、ユーザーにとっても嬉しい機能です。
しかし、いざアプリケーションでSNSログイン認証を実装するときに、「どんなSNSに対応すればいいの?」「どのようにSNSログイン認証機能を組み込めるの?」と悩む方も多いのではないでしょうか。
そこでこの記事では、SNSログイン認証とアプリケーションに組み込む方法を解説していきます。
SNSログイン認証(ソーシャルログイン)できる意義
SNSログイン認証は「ソーシャルログイン」とも呼ばれ、SNSアカウントを使ってWebサイトやサービスにログインできる機能です。楽天やAmazonのECサイトを利用する場合、サイトを利用するために会員登録が必要です。様々なサイトやサービスに登録をしていると、どのIDとパスワードを設定したか忘れてしまうこともあるでしょう。
一方でSNSログイン認証を活用すれば、会員登録が不要なため新しくIDとパスワードを発行する必要がありません。アプリケーションにとっても会員登録の機能が不要となるため、ユーザーだけでなくお互いにとってメリットがあるのです。
SNSログイン認証(ソーシャルログイン)で連携できるサービスは何がある?
SNSログイン認証ができるサービスは、「LINE」「Twitter」「Facebook」「Instagram」「Yahoo!」「Github」「Google」などがあります。SNSログイン認証で選べるサービスは複数選択できるため、作成しているアプリケーションのターゲット層に向けた選定が必要だと言えるでしょう。
ログインの際にどのSNSでログインできるようにするのがいいの?
以上でも説明したように、作成しているサービスの目的によって選定するSNSは変わってきます。
例えば、実名に近い情報を公開するサービスでは「Facebook」、拡散してトレンド入りさせたいサービスであれば「Twitter」などです。また、SNSのなかでサービス利用者が最も多い「LINE」や、無料でアカウントが作れる「Google」や「Yahoo!」も需要が高いでしょう。
どうすればSNSログイン認証(ソーシャルログイン)を組み込みできるの?
SNSログイン認証を組み込むためには、大きく3種類の方法があります。
1つ目は、各SNSプロバイダに合わせて、個別にスクラッチで開発を行う方法です。プログラミング言語に合わせて結構なコード量を記載しなければならないため、プログラミングを理解している人でないと組み込むのは難しいといえます。
2つ目は、アプリケーション サービス プロバイダ(ASP)サービスを利用する方法です。ASPとは、アプリケーションソフト等のサービスをネットワーク経由で提供するプロバイダのことです。ASPサービスの一つに「ソーシャルPLUS」があり、有料でSNSログイン機能を導入することができます。
3つ目は、スクラッチで開発するのではなく、クラウド上で提供されている環境を利用して組み込む方法です。最近、人気を集めているのが「Firebase」と呼ばれるもので、APIを取得すれば簡単にSNSログイン認証を組み込めます。
SNSログイン認証(ソーシャルログイン)ならFirebaseがおすすめ
Firebaseは、Googleが提供しているモバイルアプリやWebアプリケーションのバックエンド機能を持つクラウド型のプラットフォームです。このようなサービスは、mobile Backend as a Service(mBaas)と呼ばれています。
Firebaseを活用することで、バックエンドの設計が不要となるためフロントエンドの開発に集中できるのが特徴です。
Firebaseに関して詳しく知りたい方におすすめの記事は以下です。
【第1回】 Google の mBaaS 「 Firebase 」とは?【はじめてみよう Firebase】
Firebaseの特徴
データ同期のタイミングがリアルタイム
Firebaseの特徴といえば、データ同期のタイミングがリアルタイムであることです。データベースをサーバーに構築している場合、データの取得や更新時には直接サーバーを見にいかなければなりません。サーバーにアクセスするには、ネットワークを経由しなければならないため、処理が混雑していたりネットワークが不安定なときは応答に時間がかかります。
しかし、Firebaseで作られたアプリケーションは、ローカル上にもデータベースを保持しており、常にサーバーのデータベースと同期しています。つまり、ローカルのデータベースを参照するため、ネットワークに影響されることなくデータを扱えるのです。
仮に、オフライン状態でデータ更新をした場合でも、オンラインになった瞬間にサーバーと同期されるため心配ありません。
サーバー周りの設定が不要
Firebaseは、バックエンド周りの機能をプラットフォームとして提供するため、サーバーの設計や構築が不要です。アプリケーションといえば、サーバーが不可欠です。しかし、サーバーの調達から設定、バックエンドの開発をするのには時間がかかります。
そこでFirebaseを使えば、面倒なサーバー周りの設定が不要なのはもちろん、データの取り扱いや別サービスとの連携といったバックエンドの処理も不要になるのです。また、サーバーの管理や保守が不要になるため、人件費やサービス利用料の節約効果にもつながります。
機能が豊富
Firebaseで提供されている機能は豊富で、開発に必要なものは一通り提供されています。例えば、アクセス解析機能、メッセージの送受信機能、認証機能などです。
独自のビジネスロジックは組み込めないものの、既に用意されている機能で十分だと言えるでしょう。
多くのプログラミング言語に対応
エンジニアにとって、使用するプログラミング言語は重要です。どの言語でも考え方は変わらないもの、文法や書き方が変わるため、できるなら普段から使い慣れているプログラミング言語を使いたいものです。
Firebaseでは、Swift、Objective-C、Java、JavaScript、C++、Unityといった有名な言語で開発可能です。自分に合った言語を使って進めていきましょう。
FirebaseでSNSログイン認証(ソーシャルログイン)を作る方法
Firebaseの概要と特徴を以上でご紹介しました。Firebaseを使用することで、バックエンドの設計や作り込みが不要になるため、フロントエンドの開発に集中できるのがわかったと思います。しかも、Firebaseの提供する機能は幅広いです。
ここでは、幅広い機能の一つである、SNSログイン認証の機能を適用するやり方についてご紹介します。
①Firebaseコンソールを開く
公式サイト(https://firebase.google.com/)より、コンソールへ移動しましょう。
②新規プロジェクト追加

コンソール画面の「プロジェクトを作成」より新規プロジェクトを作成する。

任意のプロジェクト名を入力する。

入力が完了したら「続行」を押す。

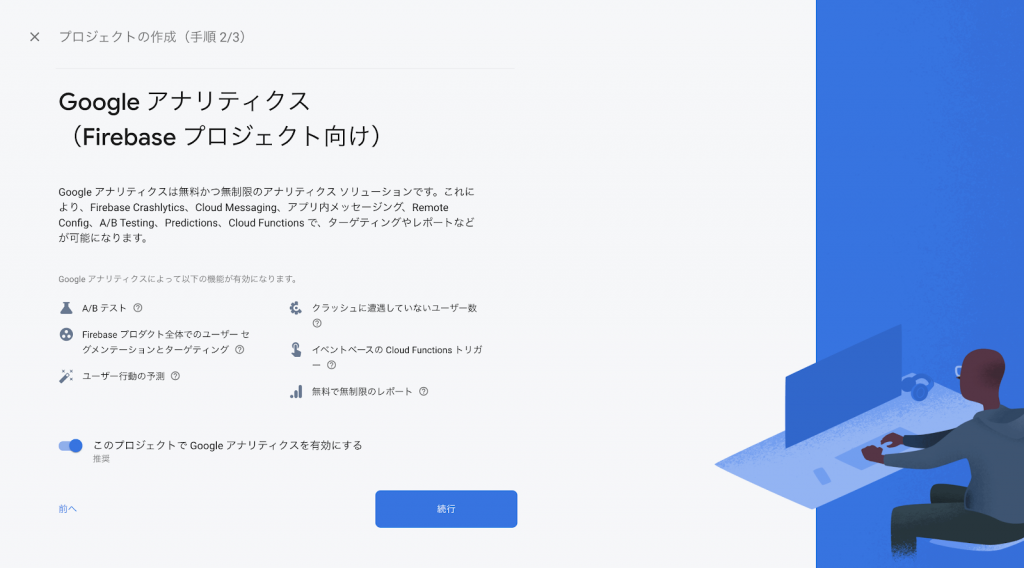
「続行」を押す。


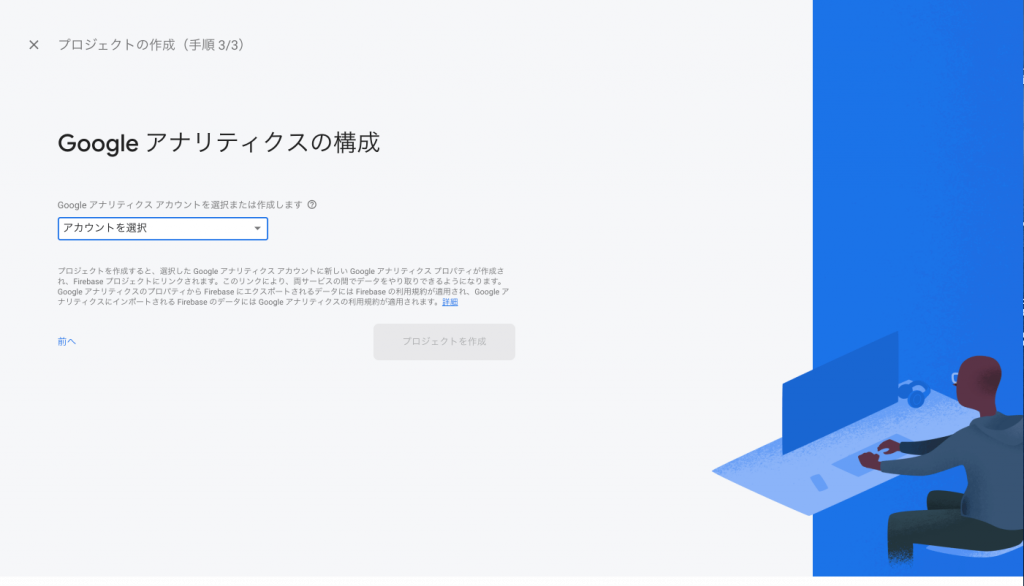
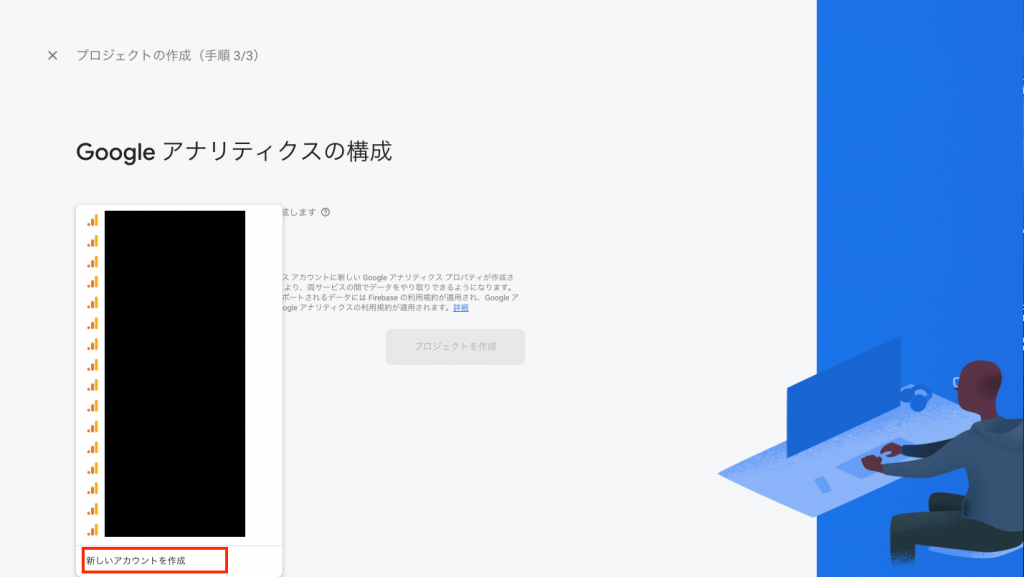
すでに、Googleアナリティクスを設定している場合は、そちらを選択。まだ設定していない場合は、プルダウンの中から、「新しいアカウントを作成」を選択して、設定。

プロビジョニングが開始される。

「続行」を押す。

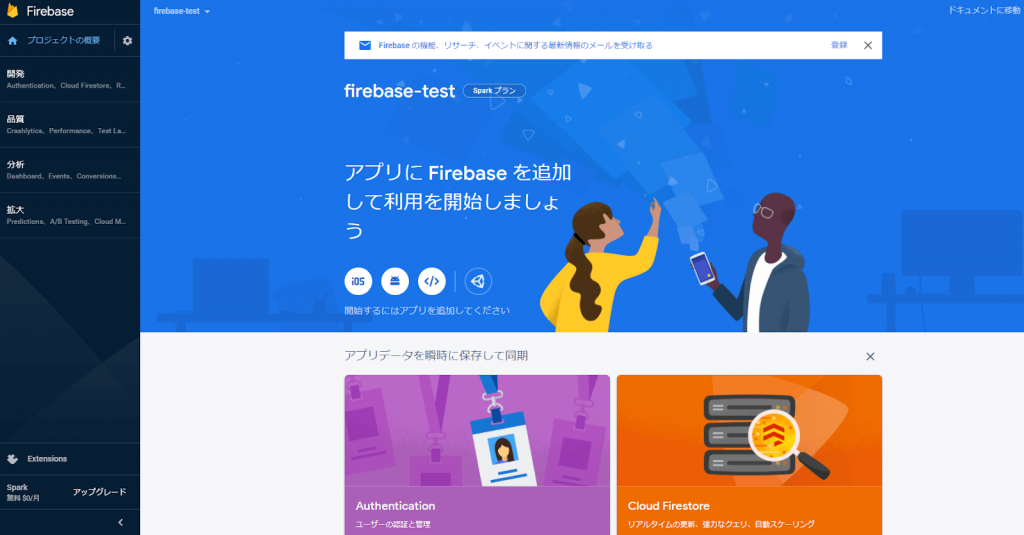
作成後、上記の画面が表示されれば作成成功です。
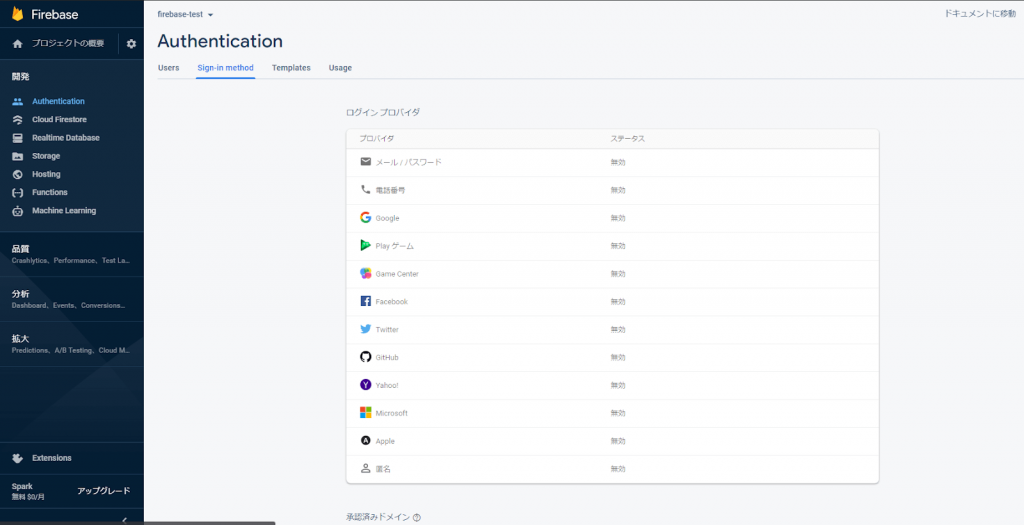
③認証するSNSの有効化

サイドバーより、開発>Authentication>Sign-in-methodを開き、有効にしたいSNSの設定を加える。

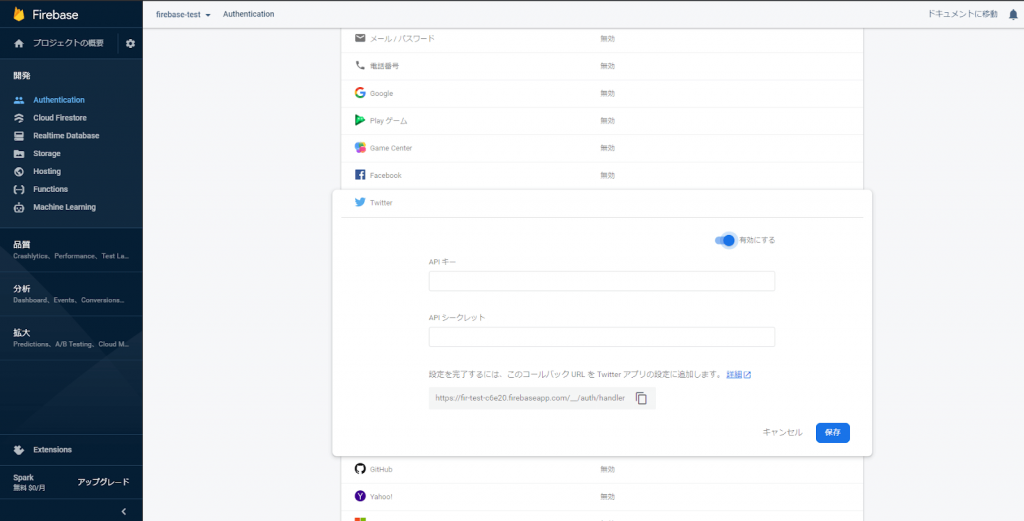
例えばTwitterの場合は、ログインプロバイダのTwitterをクリックし、「有効にする」をチェックします。その後、APIキーとAPIシークレットキーを入力し、コールバックURLの設定をすれば完了です。
APIキーとAPIシークレットキーは、TwitterAPIの利用申請をしなければなりません。また、TwitterAPIにCallback URLを設定する項目があります。こちらにFirebaseのTwitter認証有効化で「設定を完了するには、このコールバック URL を Twitter アプリの設定に追加します。」で与えられたURLを設定します。
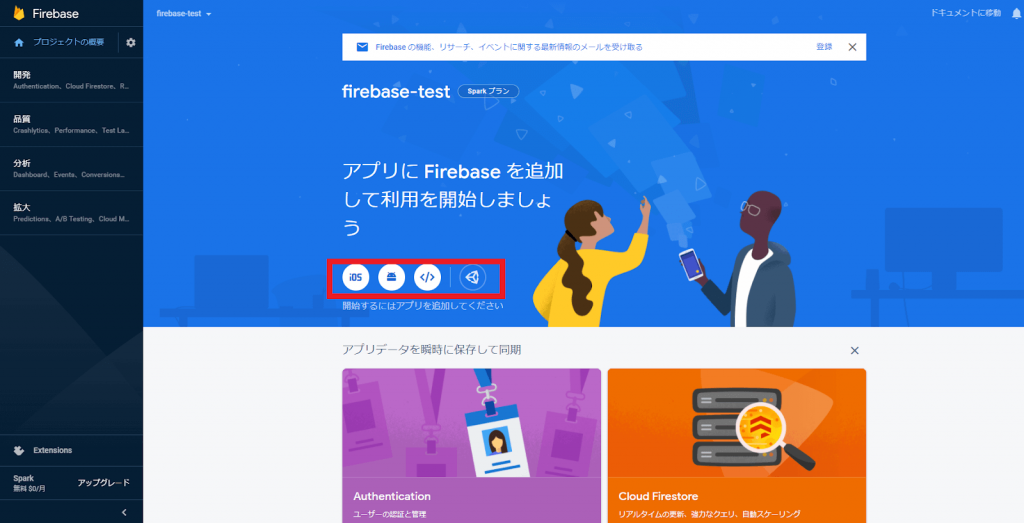
④アプリケーションの作成

赤い四角で囲んだボタンの内、アプリケーションを作成したいものを選択します。左から、iOSアプリ、Androidアプリ、Webアプリ、Unityアプリです。
以上が、SNSログイン認証の設定からアプリケーション作成までの手順です。
まとめ
今回は、SNSログイン認証とアプリケーションに組み込む方法について解説しました。
SNSログイン認証は、WebサイトやアプリケーションのログインがSNSアカウントでできるものです。IDとパスワードの管理が減るため、ユーザーにとっても嬉しい機能です。組み込むには数種類の方法がありますが、その中でもバックエンドの開発が不要になる「Firebase」の利用がおすすめです。
スクラッチで開発するよりもコード量が少なく、利用するSNSのAPIを取得できれば簡単に組み込めます。
今回の手順を参考に、Firebaseを使ってアプリケーションのSNSログイン認証を試してみてはいかがでしょうか?
G-genは、Google Cloud のプレミアパートナーとして Google Cloud / Google Workspace の請求代行、システム構築から運用、生成 AI の導入に至るまで、企業のより良いクラウド活用に向けて伴走支援いたします。
Firebaseに関するおすすめ記事
【第2回】 Firebase の基本操作を理解しよう!【はじめてみよう Firebase】
【第3回】サンプルアプリケーションを動かそう!【はじめてみよう Firebase】
【第4回】 Firebase Hosting でスタティックな Web ページをデプロイしよう!【はじめてみよう Firebase】
Contactお問い合わせ

Google Cloud / Google Workspace導入に関するお問い合わせ